
What else might there be to do with low-code?
Low-code is a state of the art method for managing flexible programming headway. A low-code improvement stage helps engineers with making things obviously by abstracting and automating routinely used parts. This prompts reduced multifaceted nature and quick go-to-publicize during transport of purposes. Designers can without a doubt move usually used components rather than coding comprehensively. Saving near a huge piece of the endeavor that is regularly spent in planning, headway, and set-up, low code application platforms stages like WaveMaker ensure speedier improvement cycles, basic coding, and innovative automated change stories. Endeavor WaveMaker low-code in vain sdlc options Vs fast application improvement stage Investigate presumably the most broadly perceived use occurrences of low-code across ventures like BFS, telecom, clinical benefits, retail and utilities. Robotization Robotize your inside business processes with low-code.
Empower your delegates with mechanized interfaces for work processes with various assigned spots. Examine this context oriented examination to realize more Modernization Change your legacy applications into present day electronic and adaptable based applications with low-code. Reuse existing data assets and make present day interfaces. Modernize your applications with low-code with no interference.
Click here to realize greater Advancement Make cloud-nearby, device cynic, obvious endeavor grade applications with low-code. Make rapid Proofs-Of-Concept. Test the market. Flop speedier and foster better. Create new applications. All with WaveMaker low-code. Develop a new with low-code Expansion Utilize low-code to manufacture a progression stage. Expand the stage for extra customizations for clients and improve further. Explore our establishment Rebranding Rebrand WaveMaker low-code studio and ship off your own custom, low-code studio, produce another climate and open new market important entryways. Start your primer today Low-Code Development Technologies Market to Become 23% in 2021 Worldwide – Gartner report Forrester names WaveMaker as a top low-code stage for capable designer Why go the low-code way? Low-code improvement stages incorporate a natural visual method for managing application progression, allowing specialists to move parts onto a material and a short time later direction these parts using popup trades and plain language
How does low-code function?
Visual Development Low-code stages offer a WYSIWYG improvement environment where architects can move parts to design responsive UIs that change in accordance with a contraption’s screen objective. A couple of stages like WaveMaker also offer out-of-the-container designs for routinely used plans and screens like dashboards. Chipped away at Integrations java based low code application development platform depended upon to give a visual method for managing originators to connect with data sources and supplement data parts clearly into the application.
Stages like WaveMaker moreover grant capable specialists to design data models and organize business reasoning clearly. Second Deployment Low-code application stages are depended upon to streamline and speed up the application movement process with zero DevOps. Such stages, as WaveMaker, in like manner offer a singular characteristic of control for application backing and updates, they loosen up the capacities to security, organization, system auto-scaling, and that is only the start. What is quick application improvement.
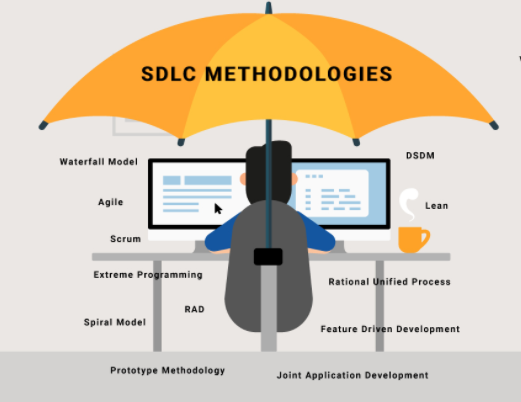
A structure improvement approach expected to speed application progression The fast application improvement (RAD) system uses contraptions, methodologies, and approaches composed to achieve faster an optimal open door to-exhibit while ensuring congruency between the vision for the application and the possible result Investigate the WaveMaker stage Quick application improvement model This model relies upon prototyping and speedy examples of iterative improvement to speed up headway and inspire early analysis from business clients fast application.
programming advancement model Platform Arranging:
The prototyping needs and limitations are perceived and settled upon by engineers, planners, IT, and trained professionals. Design: Initial prototyping and exhibiting is done after different cycles. Contribution from client experiences helps in arranging the overall plan of the application. Progression: The fundamental coding, testing, and coordination to backend organizations are done in this stage. Redesigns can be made considering necessities. Release: The progression bunch moves the parts from a testing environment to creation. The application is sent and fit to be used! Quick Application Development Model WaveMaker’s RAD approach gathers responsive hybrid applications taking into account.